Cloudflare Worker 搭建 Github代理
前言
现在都流行无服务器函数,作为大牌CDN提供商cloud flare自然不甘落后推出了worker服务。免费用户有10万请求/每天 的额度,搭配上一些小型项目比如jsproxy就显得格外香甜。
jsproxy简介
jsproxy是 一个基于浏览器端 JS 实现的在线代理 。
传统在线代理都是在服务端替换 HTML/JS/CSS 等资源中的 URL。这不仅需要对内容做大量的分析和处理,还需对流量进行解压和再压缩,消耗大量 CPU 资源。并且由于逻辑较复杂,通常使用 Python/PHP 等编程语言自己实现。
为降低服务端开销,本项目使用浏览器的一个黑科技 —— Service Worker。它能让 JS 拦截网页产生的请求,并能自定义返回内容,相当于在浏览器内部实现一个反向代理。这使得绝大部分的内容处理都可以在浏览器上完成,服务器只需纯粹的转发流量。
由于原项目还是需要海外服务器,所以之前也只是知道但是懒得搭建,毕竟这个对我的作用有限。但是后来作者针对CF的worker项目单独做了个
CloudFlare Worker 版。这个版本对于没有海外服务器或者是对于海外网站浏览需求量较低水平的人来说是相当不错的了。每天10万次请求也足以应对个人使用或者是小范围分享了。
使用方法
没有CF账号的先注册一个:https://dash.cloudflare.com/
创建worker
直接点击Star Build https://workers.cloudflare.com/
复制js

填写自己喜爱的二级域名然后创建worker
点击创建服务 成功之后点进去有个快速编辑
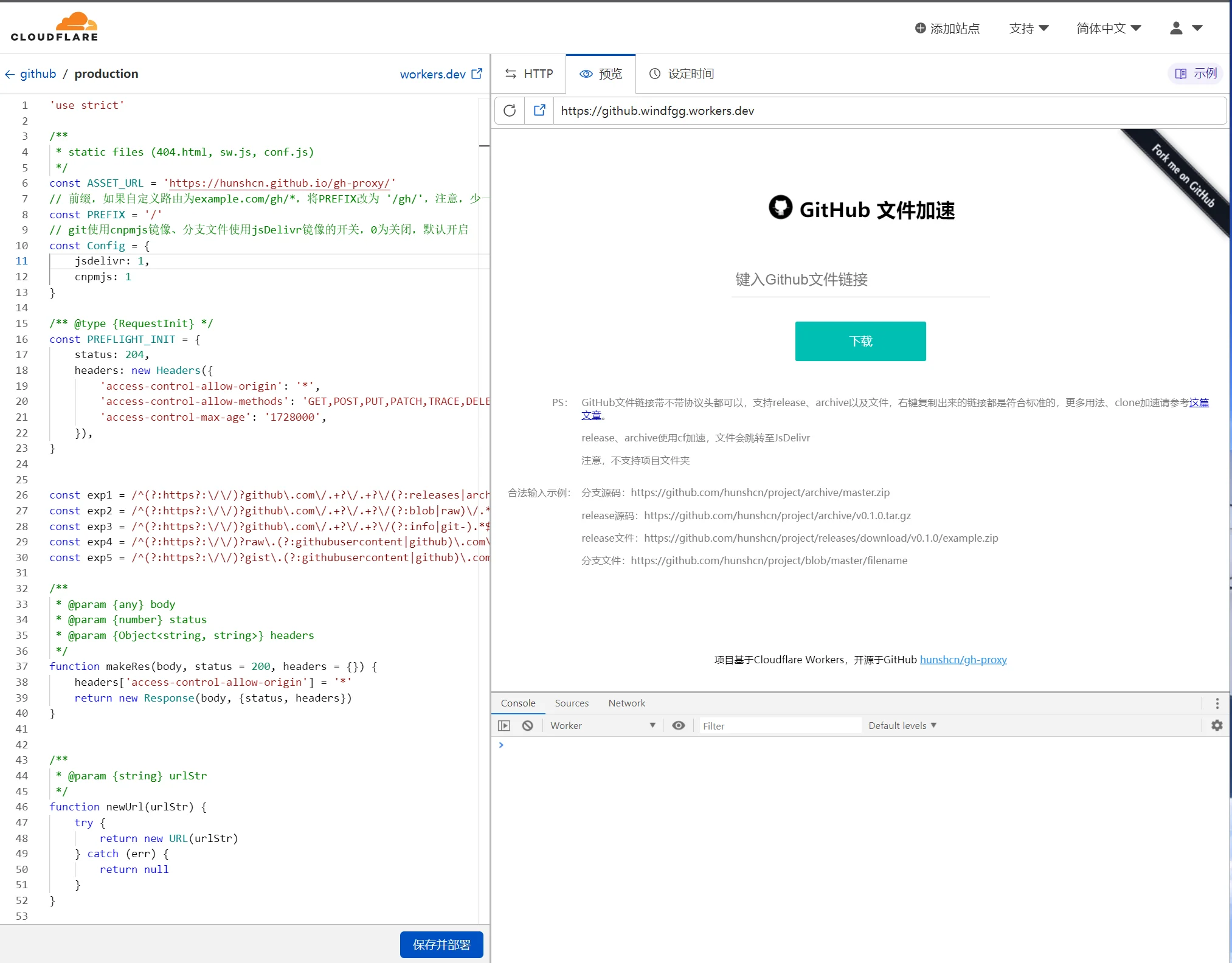
进入github项目的index.js,复制代码。
清除示范代码后粘贴进去

点击左下角保存并部署 还可以在预览页面看到你的worker
收藏你的worker的域名或者记住就可以随时随地用了
你可以使用该代理加速下载github仓库或者下载github上的文件